
はむりすです。
「Contact Form 7」でお問い合わせフォームを作る方法を紹介します。
必要な時間は3分だけ!
慣れればもっと早く作ることもできます。
↓こんな感じのシンプルなお問い合わせフォームです↓

簡単にお問い合わせフォームを早く作りたい。
アドセンスやASP審査に必要で作りたい。
って人向けの内容です。
実際に作る画面を見ながら説明します。

めちゃくちゃ簡単ですよー!
お問い合わせフォームの作り方
今回作るお問い合わせフォームの機能一覧です。
- 名前(入力必須項目)
- メールアドレス(入力必須項目)
- 題名
- メッセージ本文
の4項目です。
Contact Form 7をインストールして有効化する
プラグイン検索画面で「Contact Form 7」と入力して検索する。

赤枠で囲った部分を選択して今すぐインストール→有効化しましょう。

僕はインストール済みなので「有効」になってますが、インストール前だと「今すぐインストール」になっています。
インストールが終わると有効に変わるのでもう一度選択すればOKです。

有効にできたらお問い合わせフォーム作りの準備完了!
お問い合わせフォームを作る
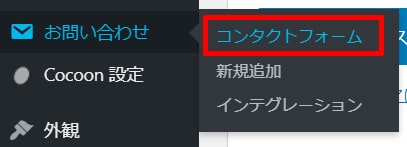
管理画面に「お問い合わせ」が表示されるのでカーソルを合わして、コンタクトフォームを選択する。

最初から用意されている「コンタクトフォーム1」を選択する。

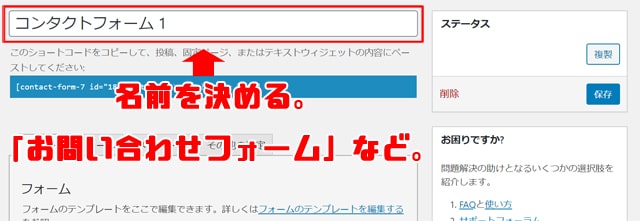
お問い合わせの名前を決める。

「お問い合わせ」「お問い合わせフォーム」などでOK。
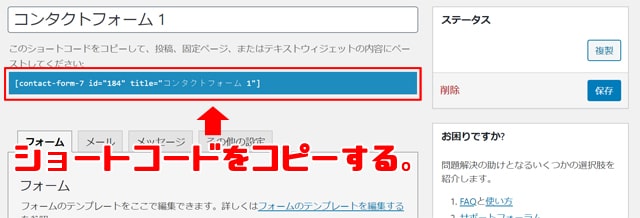
赤枠で囲った部分のショートコードをコピーする。

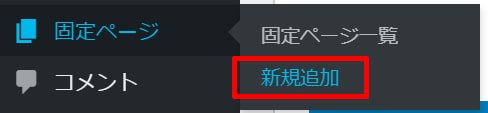
管理画面にある固定ページにカーソルを合わせて新規追加を選択する。

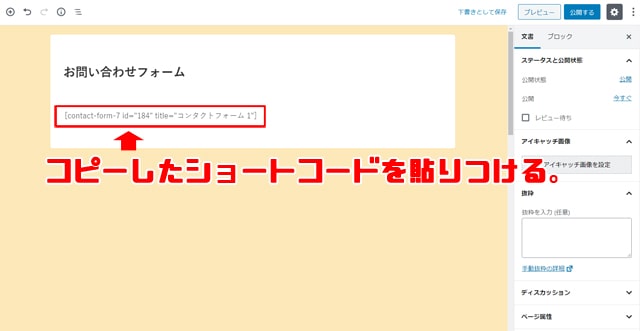
固定ページの名前を決める。

お問い合わせ画面に表示される部分です。
「お問い合わせ」「お問い合わせフォーム」など、ユーザーに伝われば他の名称でもOK!
ショートコードを貼り付ける。

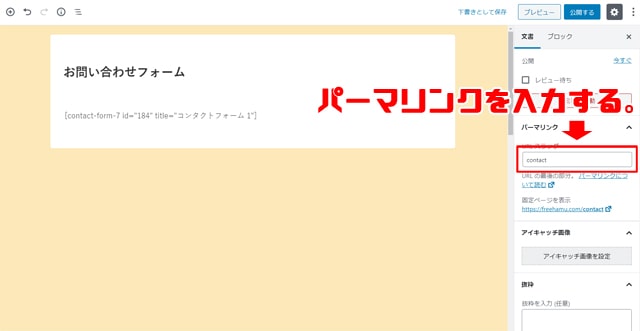
パーマリンクを決める。日本語は良くないので「contact」などにする。

パーマリンク入力後、公開するを選択すればお問い合わせフォームの完成です。
完成したお問い合わせフォーム(固定ページ)をサイトに表示する方法はテーマによって違いますので省略します。

お問い合わせフォームはヘッダーメニューやフッターにあることが多い!
お問い合わせフォームの使い方・確認
お問い合わせフォームをサイトに設置出来たら絶対に動作確認をしましょう。
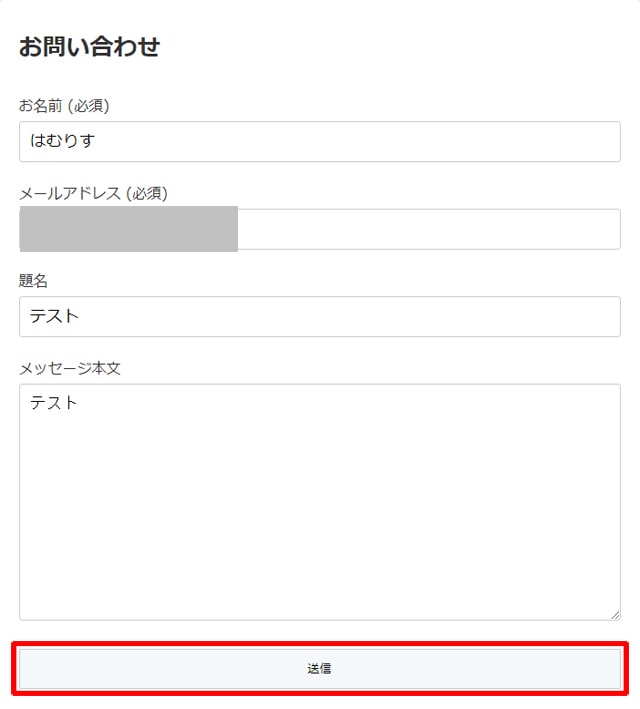
自分のサイトのお問い合わせフォームページを開く。

項目が正しく表示されない場合は、ショートコードのコピーを失敗していることが多いです。
お問い合わせフォームが正しく動作しているか実際に送信してみましょう。

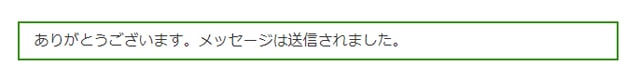
正しく送信できたら以下のメッセージが表示されます。

ワードプレスを登録しているメールアドレスに届いてたらOKです。

まとめ
以上が、Contact Form 7でお問い合わせフォームを3分で作る方法と使い方です。
作り方をざっくりと書くと
- インストールして有効化する
- 管理画面のお問い合わせ→コンタクトフォームで名前を決めて、ショートコードをコピーする
- 管理画面の固定ページ→新規追加で名前とパーマリンクを決めて、ショートコードを貼り付ける
- 固定ページをサイトに表示する(テーマによって異なる)
- サイトからお問い合わせフォームを確認する
となります。
必要最低限のお問い合わせフォームですが、必須項目とされているアドセンス審査にはこれで十分合格できます。(実体験)
ASP審査でもあった方が良いと言われているので、早めに作るのを推奨!
何よりお問い合わせがあるとサイトっぽくてテンション上がります!
コンタクトフォームからデザインのカスタマイズや入力項目の変更や追加ができるので、改めて別記事にて紹介しようと思います。

では、はむりすでした~




コメント